La lista que aparece al principio de la página HTML será más adelante un menú de navegación. Algunos sitios Web tienen un menú al principio o en un lado de la página, y éste debería tenerlo también. Pondremos uno a la izquierda, ya que es más interesante ponerlo ahí que arriba…
El menú ya está en la página HTML. Es la lista <ul> que se encuentra al principio. Los enlaces que tiene no funcionan ya que nuestro "sitio Web", hasta el momento, sólo tiene una página, pero eso no es importante ahora. Por supuesto, en un sitio Web real no debería haber ningún enlace roto.
Tenemos que mover la lista a la izquierda y colocar el resto del texto un poco más hacia la derecha, para dejar espacio para el menú. Las propiedades de CSS que vamos a utilizar son 'padding-left' (para mover el texto del elemento body) y 'position' (para mover el menú).
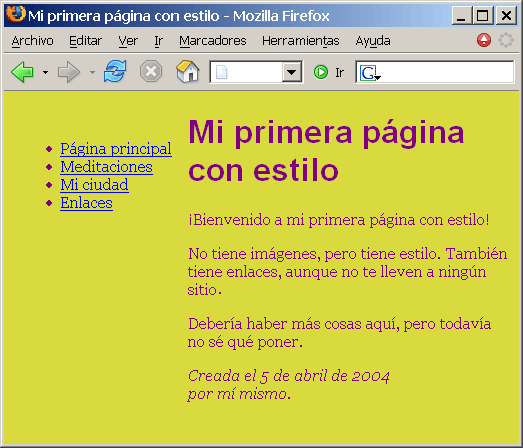
Si guardas otra vez el archivo y lo actualizas en el navegador, deberías tener la lista de enlaces a la izquierda del texto principal. Ahora el resultado parece mucho más interesante ¿verdad?
El texto principal se ha movido hacia la derecha y la lista de enlaces está ahora a la izquierda en lugar de estar arriba.
'position: absolute' indica que el elemento ul está situado independientemente de cualquier texto que esté antes o después en el documento. 'left' y 'top' indican cuál es la posición. En este caso, está a 2em de la parte de arriba de la ventana y a 1em del lado izquierdo.
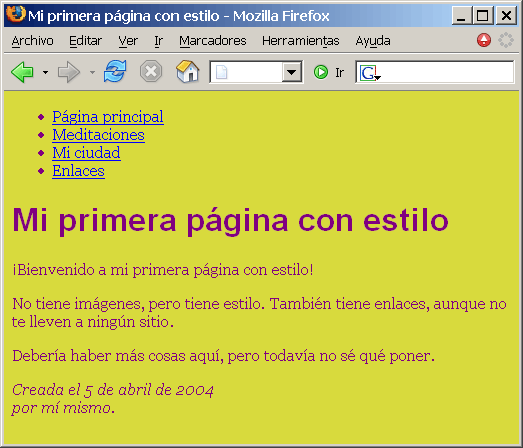
'2em' significa 2 veces el tamaño del tipo de letra actual. Por ejemplo, si el menú se muestra con un tipo de letra de 12 puntos, entonces '2em' es 24 puntos. 'em' es una unidad muy útil en CSS ya que se puede adaptar automáticamente al tipo de letra que el usuario esté utilizando. La mayoría de los navegadores tienen un menú para aumentar o disminuir el tamaño de letra: puedes probarlo y ver la forma en la que el menú aumenta de tamaño a la vez que lo hace el tipo de letra, lo que no ocurriría si hubiéramos utilizado un tamaño en píxeles.
PASO 5: DAR ESTILO A LOS ENLACES
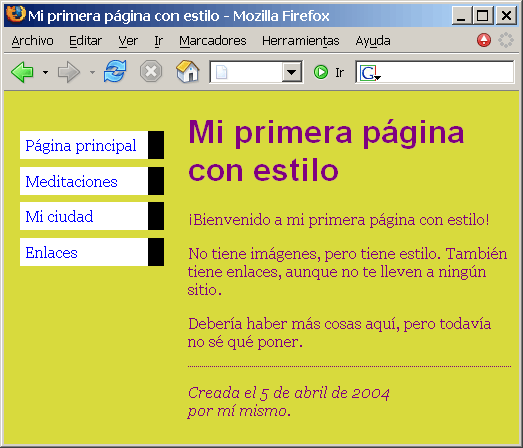
El menú de navegación todavía parece una lista en lugar de un menú. Vamos a cambiar su aspecto. Quitaremos los puntos que indican los diferentes elementos de la lista y moveremos los elementos a la izquierda, donde estaban antes los puntos. También le daremos a cada elemento un fondo blanco y un cuadrado negro.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>Mi primera página con estilo</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
</style>
</head>
<body>
[etc.]
Normalmente, los navegadores muestran los hipervínculos subrayados y con color. Los colores son parecidos a los que especificamos aquí: azul para enlaces a páginas que no has visitado todavía (o visitaste hace mucho tiempo), morado para páginas que ya has visitado.
En HTML, los hipervínculos se crean con elementos <a>, por lo que para especificar el color, necesitamos añadir una regla de estilo para "a". Para diferenciar los enlaces visitados de los no visitados, CSS proporciona dos "pseudo-classes" (:link y :visited). Se llaman “pseudo-classes” para distinguirlas de los atributos de clase, que aparecen directamente en HTML, por ejemplo, class="navbar".
PASO 6: AÑADIR UNA LÍNEA HORIZONTAL
El último elemento a añadir en la hoja de estilo es una regla horizontal para separar el texto de la firma que se encuentra al final. Utilizaremos 'border-top' para añadir una línea punteada encima del elemento <address>:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>Mi primera página con estilo</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body>
[etc.]
Ahora, ya hemos terminado de darle estilo a la página. Lo siguiente es ver cómo se pone la hoja de estilo en un archivo diferente para que de esta forma otras páginas puedan utilizar el mismo estilo.
PASO 7: PONER LA HOJA DE ESTILO EN UN ARCHIVO SEPARADO
Ahora tenemos un archivo HTML con una hoja de estilo en su interior. Pero si nuestro sitio crece desearemos añadir más páginas que compartan el mismo estilo. Hay un método más adecuado que copiar la hoja de estilo dentro de cada página y que es: colocar la hoja de estilo en un archivo separado, haciendo que todas las páginas estén enlazadas a esa hoja.
Para separar la hoja de estilo del archivo HTML, necesitamos crear otro archivo de texto, que esté vacío. Puedes escoger "Nuevo" del menú Archivo del editor para crear una ventana vacía.
Después, corta y pega en la nueva ventana todo lo que hay dentro del elemento <style> del archivo HTML. No copies las etiquetas <style> y </style>. Éstas pertenecen a HTML, no a CSS. En la nueva ventana del editor, deberías tener la hoja de estilo completa:
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
Elige “Guardar como…” del menú Archivo, comprueba que está en el mismo directorio/carpeta que el archivo mipagina.html, y guarda la hoja de estilo como “miestilo.css”.
Vuelve a la ventana que muestra el código HTML. Borra todo lo que hay desde la etiqueta <style> hasta </style>, ambas inclusive, y reemplázalo por un elemento <link> de la siguiente forma:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>Mi primera página con estilo</title>
<link rel="stylesheet" href="miestilo.css">
</head>
<body>
[etc.]
De esta forma, se le indicará al navegador que la hoja de estilo se encuentra en el archivo llamado "miestilo.css". Al no especificarse ningún directorio, el navegador mirará en el mismo directorio en el que se encuentra el archivo HTML.
Si has guardado el archivo HTML y lo has actualizado en el navegador, no deberías apreciar ningún cambio en el aspecto de la página. Ésta sigue guardando el mismo estilo, pero ahora viene establecido por el archivo externo.